Konventionen
Konventionen der Dokumentation von SilverERP

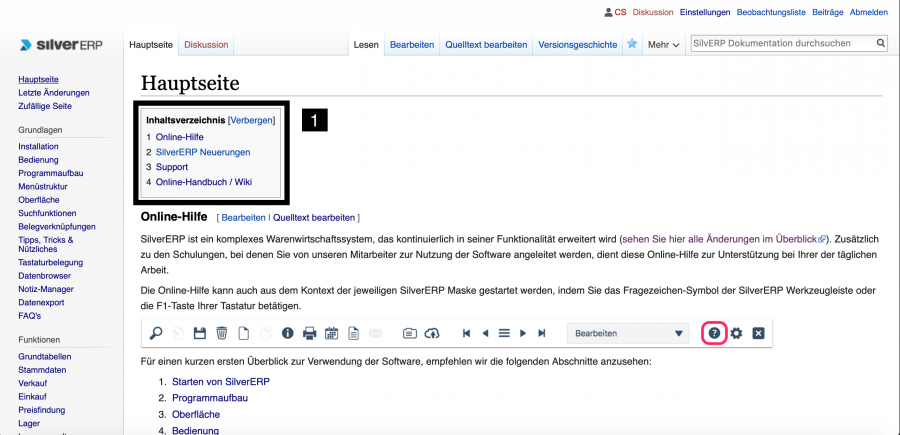
Bildunterschrift: Bildstellen werden mit schwarzen Rahmen hervorgehoben. Bei vielen Elementen mit Ziffern im Text aufgelöst (1)
Links
- Externe HTML-Links: [https://www.google.de Google] (Google)
- Interne Links: [[Reisekosten |Hinweise zur Reisekostenabrechnung]] (Hinweise zur Reisekostenabrechnung)
Programmpfade
Programmpfade mit Forwardslash (/) beschreiben; also z.B.: Stammdaten/Firmemstamm/Programm/Gruppe “Einkauf”.
Menü (Sidebar)
- Bearbeitung der Wiki Sidebar
- Hinzufügen eines Sidebar-Links: "** Kalender |Termine"
Vorlagen
Wenn du Standardtexte hast, die du auf verschiedenen Seiten einbinden möchtest, können Vorlagen verwendet werden. Vorlagen können jederzeit neu geschrieben und an beliebigen Stellen der Wiki wieder eingesetzt werden.
Vorlagen sind Standard-Wiki-Seiten, deren Inhalt so konzipiert ist, dass er in anderen Seiten eingebunden werden kann. Vorlagen folgen einer bestimmten Namen-Konvention, in welcher das Präfix "Template:" vorangestellt wird. Also z.B. "http://www.silvererp.com/documentation/index.php/Template:Datenschutz".
Mit dem Code
{{Datenschutz}}
wird der Inhalt dieser Vorlage an beliebiger Stelle des Wiki eingebunden (weitere Infos hier).
Einbetten von Bildern
Wenn der Upload von Dateien gestattet ist (bei der SilverERP-Wiki ist dies der Fall), können Bildschirmaufnahmen hochgeladen und in den Wiki-Beiträgen eingebettet werden. Der Code für das Einbetten einer Grafik lautet z.B.:
[[Datei:bildschirmaufnahme.png |900x900px]]<br><sup>Abb. 1: Bildschirmaufnahme von SilverERP: </sup>
Einbetten von Programm-Icons
<img src="
<img src="https://live.silverp.com/SilvERP/Style/img/menu/black/accounting-openinvoices.svg" height="60px" />
Kommentieren
Mit <!-- interner Kommentar --> können interne Kommentare im Wiki-Code verfasst werden, die nicht veröffentlicht werden.
Textformatierung
Die deutschsprachigen Hilfeseiten zur bei uns verwendeten Wiki-Software befindet sich hier: MediaWiki.Org. Die Wiki verwendet eine bestimmte Syntax zur Erzeugung von Text-Formatierungen, Überschriften, Listen und Absätze. Einige Beispiele dieser Syntax sind nachfolgend aufgeführt. Die vollständige Übersicht kann im Handbuch eingesehen werden.
- 2 Apostrophe machen den Text kursiv
- 3 Apostrophe machen den Text fett
- Listen / Bulletpoints werden mit einem * angelegt
- Aufzählungen beginnen mit #
- Externe HTML-Links: [https://www.google.de Google] (Google)
- Interne Links: [[Reisekosten |Hinweise zur Reisekostenabrechnung]] (Hinweise zur Reisekostenabrechnung)
Text vor einer Linie
Text nach der Linie
- item 1
- definition 1
- item 2
- definition 2-1
- definition 2-2
- Single indent
- Double indent
- Multiple indent
- Double indent
Start each line with a space. Text is preformatted and markups can be done.
Level 2
Level 3
Level 4
Level 5
Level 6
Level 1 nicht verwenden, es ist der Seitenname. Keinen Text nach den Gleichheitszeichen setzen. Ein Beitrag mit vier oder mehr Überschriften erhält automatisch ein Inhaltsverzeichnis (es sei denn, man platziert das Wort __NOTOC__ im Text).
Tabellen
Tabellen beginnen mit {| und enden mit |} um den Geltungsbereich einzugrenzen. Neue Zeilenbereiche werden durch ein | eingefügt und durch ein |- voneinander getrennt. Damit Zeilen in Zellen aufgeteilt werden, trennt man diese mit ||. Beginnt man eine Zeile mit einem ! erscheinen die Texte in Fett. Der Befehl class=“wikitable“ hebt die erste Zeile und Spalte optisch hervor. Mit style=“text-algin:left;“ werden Texte rechtsbündig angezeigt.
Code:
{| class="wikitable"
! style="text-align:left;"| Link|| Beschreibung
|-
|[[Drück mich]]|| Bitte klicken
|-
|}
Ergebnis:
| Link | Beschreibung |
|---|---|
| Drück mich | Bitte klicken |